1. What is Semantic Elements?
A semantic element clearly describes its meaning to both the browser and the developer.
non-semantic elements:
<div>and<span>- Tells nothing about its content. semantic elements:<form>,<table>, and<article>- Clearly defines its content.
2. Why semantic tags matter
-
SEO: Search engines will rank your pages higher if they are semantic.
-
Accessibility: Semantic tags make your pages more accessible to users with disabilities.
-
Browser and Developer: Semantic tags make your pages more readable and easier to understand.
-
Better Accessibility: Assistive technologies, like screen readers, can navigate and interpret semantic tags more effectively.
-
Improved SEO: Semantic tags make content easier for search engines to crawl and index, improving search rankings.
-
Enhanced Readability: Developers can easily read and maintain code when meaningful tags are used.
-
Aligns with Standards: Modern web standards encourage the use of semantic elements for better compatibility.
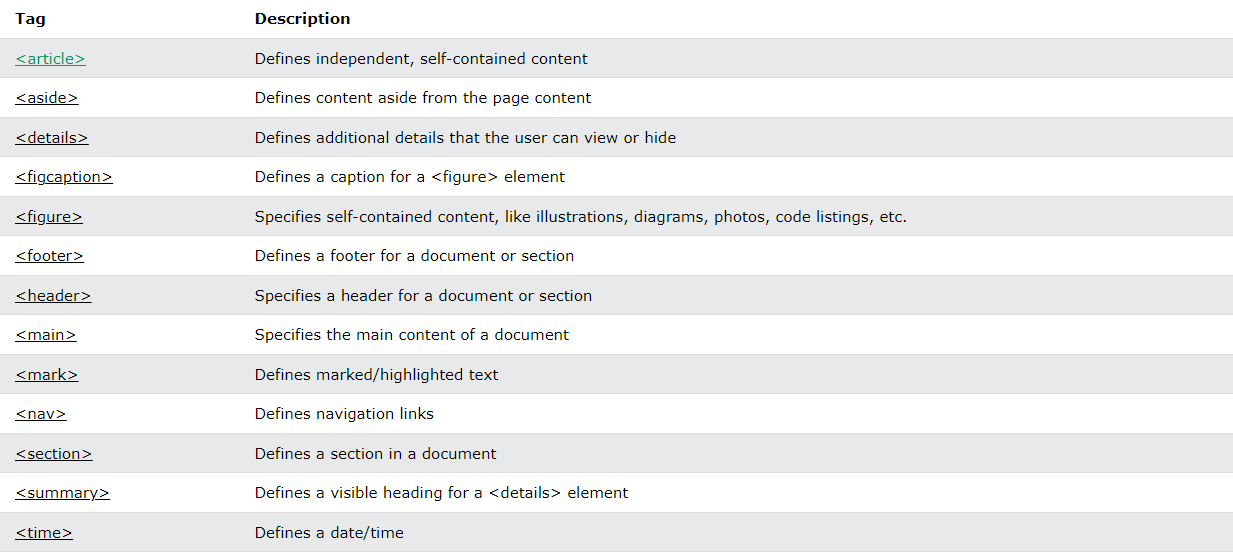
3. Key semantic tags and their uses

4. Benefits of adopting semantic tags
- Improved User Experience: By providing structure and meaning, websites become more intuitive for users.
- Better Collaboration: Developers working in teams can easily understand the purpose of each section.
- Compatibility with Tools: Search engines, browsers, and accessibility tools perform better with semantic markup.
- Easier Maintenance: Well-structured code is simpler to update and debug.
“Visualizing Semantic HTML Incorporate an illustration showing a webpage layout with sections labeled as Header, Main, Article, Section, Aside, and Footer to highlight how semantic tags organize content effectively.



