Next.js 15 Key Features
- Performance optimizations: Continuous enhancements, likely in Next.js 15 as well.
- New features: Potential new tools for boosting productivity and functionality.
- Enhanced routing: Improvements or added capabilities in routing.
- Modern web tech support: Next.js stays updated with the latest web standards.
- Improved developer experience: Known for tools that streamline development.
- React 19 RC compiler: Features like hydration and performance upgrades.
- Turbopack: New flag to enable it in local development.
- New APIs: Including one for post-response code execution.
- Incremental Layout and Page adoption: Config options for both App and Pages router.
To init project
npm install next@rc react@rc react-dom@rc
Reach compiler plugin
npm install babel-plugin-react-compiler
And then, add experimental.reactCompiler option in next.config.js:
const nextConfig = {
experimental: {
reactCompiler: true,
},
};
module.exports = nextConfig;
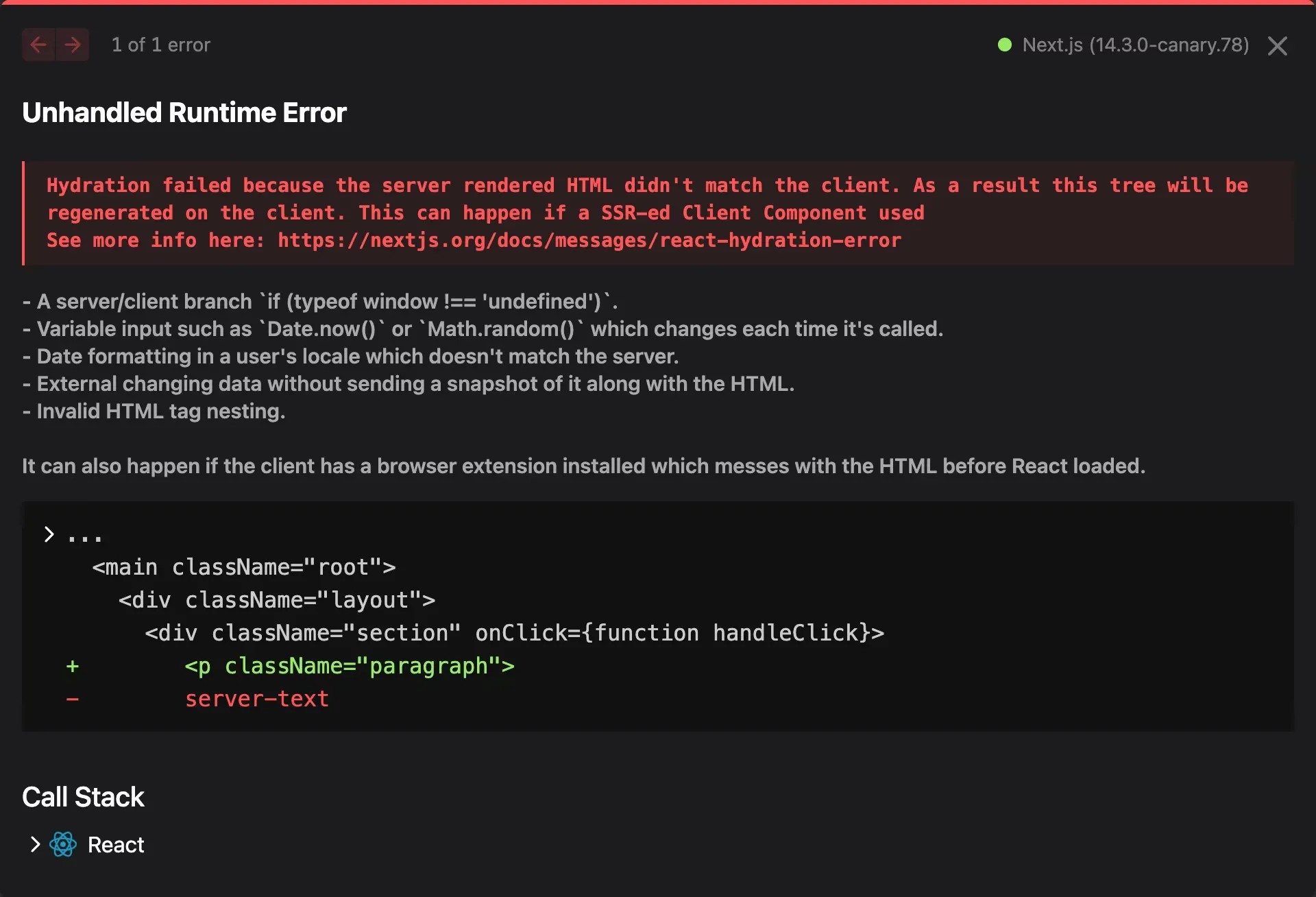
Improve Hydration error
Hydration errors now display source code that help you to code in nextjs better semabtic tags of html. More specific error!.

API catching
fetch Requests are no longer cached by default: Next.js uses the Web fetch API cache option to configure how a server-side fetch request interacts with the framework’s persistent HTTP cache:
fetch("https://...", { cache: "force-cache" | "no-store" });
no-store- fetch a resource from a remote server on every request and do not update the cache.force-cache- fetch a resource from the cache (if it exists) or a remote server and update the cache
The new homepage will goes to:

Turbo Pack Update
Turbopack (beta) is an incremental bundler optimized for JavaScript and TypeScript, written in Rust, and built into Next.js.
When you do npx create-next-app@laest, they will ask for turbo pack for Yes or No. It will No by default. but we can skip this question by:
That’s the command that you can want turbo nextjs
npx create-next-app@rc --turbo
And then it will added to package.json
{
"scripts": {
"dev": "next dev --turbo",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}
For empty everything, then wait for manual CLI.
npx create-next-app@rc --empty
Try Next.Js 15 RC, what you think about this new version? Comment down on our facebook post